Console Javascript comes in very handy while doing quick manipulation of HTML or extracting data from a web page we are testing. I am writing this little trick I use get some assistance while testing web applications
Using JS to get text of multiple elements
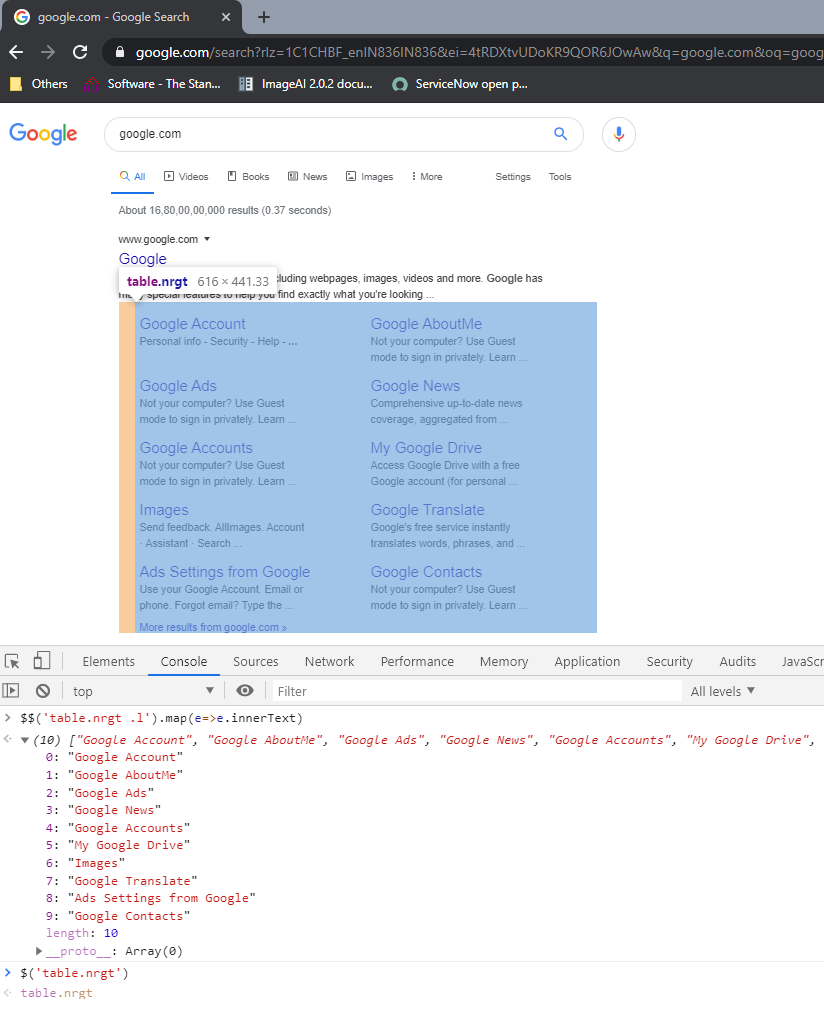
Example: Getting count or text of gooogle home page result table
Use following js snippet to get size or text content of the component in the chrome dev tool
$$('table.nrgt .l').map(e=>e.innerText)
Explanation
$$in console returns array of elements based on css provided- e.g.
$$('table.nrgt')returns all the elements with tag table and class nrgt $xreturns elements with provided xpath- single
$returns the first element satisfying the css selector criteria
- e.g.